First... Let's define what some of these terms mean.
Component/Paragraph
In Drupal terms, a Paragraph is a component field that can be made up of a multitude of entities. These terms are used interchangeably and mean the same thing. For instance, this website is set up for the Paragraph module to output the following types of components:
- Rich Text - The most-used type of component/paragraph. It consists of a text field that you can manipulate however you want.
- Accordion - Accordions are useful to group large sections of content
- Modal - A button that opens a modal window of your content.
- Tabs - Horizontal Tabs
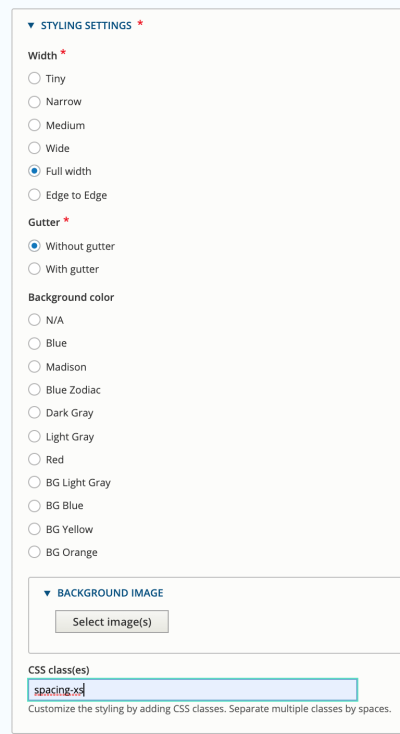
Styling Settings
At the bottom of every Paragraph is this "Styling Settings" section that you'll need to click to expand. This is where you can give your content some extra styling.

CSS Class
Each Component has a "CSS Class(es)" field. A CSS Class is a site-specific styling rule that can modify how your content looks. Here is a list the most-used classes:
- spacing-sm - Puts small spacing on the top and bottom of the content. This is the most used class on this field.
- spacing-xs - Puts extra-small spacing on the top and bottom of the content. This is the most used class on this field.
- fill - Give the content 100% width
- center - Centers the text
- centered - Centers the content
- mb-1 - Margin bottom 1 - Adds a margin of 1 relative unit to the bottom of the content
- mt-1 - Margin top 1 - Adds a margin of 1 relative unit to the top of the content
- mb-n1 - Margin bottom negative 1 - Removes space between the content and subsequent component
- mb-n2 - Margin bottom negative 2 - Removes space between the content and subsequent component
More will be added to this page. If you have any questions, email kcobb@limestone.edu.